by Vishal Kumar – Lead Consultant
Oracle Application Framework (OAF) is an architecture for creating web-based front-end pages and J2EE-type applications within the Oracle EBS ERP platform. OAF is based on J2EE technology called BC4J (Business Components for Java). As per the MVC architecture, in OAF, the XML Page forms the View, the JAVA-based controller class forms the controller and the Application Module along with View Objects (VO) and Schema Objects (EO) form the Model Layer.
PPR or Partial Page Rendering is one of the best features put up by Oracle in the OA Framework. Although most of the OAF developer community uses this feature, very few have an idea of how exactly it works in UIX. PPR uses an Ajax kind of design and is hence very attractive to use because it can put dynamic features in various UIX beans, without the use of any client-side script like JavaScript. In this blog, we will discuss in detail PPR and how it can be implemented with some sample use cases.
What is Partial Page Rendering and how does it work?
PPR is a technology that lets you refresh a specific part of a page or an element within a WebPage when you want to make a UI change instead of having to refresh (redraw) the entire page. The Partial Page Rendering process breaks down into three steps:
- Partial Page Event
- Partial Page Rendering Pass
- Partial Page Replacement
PPR Examples:
- Configuring the selection of a pop list (drop-down), which will in turn cause other fields to render, be updateable, be required, and so on.
- Configuring the change in value of a text field to cause other fields to render, be updateable, be required, and so on.
Partial Page Event
The PPR events in the WebPage are quite like full-page events but there are 2 prominent differences.
- The first difference is that partial-page events specify partial-page rendering-specific event parameters that are not present in the full-page event equivalents. For example, partial page events may include an event parameter that identifies the set of partial targets, or nodes that should be re-rendered.
- The second difference between partial-page events and full-page events is how the events are sent. Unlike full-page events, partial-page events must be sent in a way that does not force the browser to reload the current page. To implement this capability, UIX PPR uses a hidden iframe as a communication channel between the browser and the web application running on the middle tier. Partial page events are sent by forcing navigation in the hidden iframe, which in turn causes a request to be sent to the application on the middle tier. Since the iframe is hidden, the process of sending a partial page event and rendering partial page contents can take place behind the scenes, without discarding the contents of the current page.
Partial Page Rendering Pass
When the partial page event is received by the application, the application responds by determining the set of partial targets to render and performing the partial page rendering pass. The partial page rendering pass is like a full-page rendering pass. In both cases, the UINode tree is traversed by calling render () on each node in the tree. However, in the PPR case, only the contents generated by the partial targets are sent back to the browser. All other contents are dropped. So, the partial page response is generally much smaller, since only the modified contents are sent back to the browser.
Partial Page Replacement
When the browser receives the partial page response, the new contents for each partial target node are copied from the hidden iframe into the main browser window, replacing the existing contents for each target node.
Profile Options:
The Profile Option: ‘FND: Disable Partial Page Rendering’ must be set to No. If this is set to Yes, you may see additional Go buttons render next to each item you configure to raise the PPR Event. These Go buttons will allow users to refresh parts of the page with the changes that PPR would have otherwise taken care of.
Steps to Implement PPR:
SPEL is the foundation of Partial Page Rendering in the OA Framework, and it stands for “Simplest Possible Expression Language”. SPEL is used to carry the values dynamically and will get the value at runtime. For selected properties, the OA Framework supports the use of SPEL expressions to quickly bind the property to an underlying data source that provides the property’s value. SPEL is the Boolean Value (True / False). For example, you could bind the Rendered property of a button to a view object attribute to ascertain whether it should be hidden or shown when the page renders. The syntax of SPEL is: ${oa.<ViewInstanceName>.<ViewAttributeName>}
There are four properties that can be changed dynamically. These 4 properties are:
- Rendered (true or false): Dynamic Visibility
- Disabled (true or false): Dynamic disabling.
- Read-Only (true or false): Dynamically making items read-only.
- Required (yes, no, uiOnly, validaterOnly): Dynamically making items required.
PPR Implementation Example
Let us take an example of creating Employee Information from the UI screen. The business rule for creating employees is – If the Position of the Employee is ‘Director’, then the Manager should not be assigned. We can achieve this at run time by using PPR with Rendered Property TRUE or False.
So, let us create the below OAF Components for this requirement.
|
1 |
Page |
PPRTest_PG.xml |
Details |
|
Window Title |
|
PPR Example |
|
|
Title |
|
Partial Page Rendering |
|
|
2 |
Controller |
PPRCO.java |
Controller File |
|
3 |
AM |
PPRAM.xml PPRAM.java |
AM File |
|
4 |
Position LOV VO |
PositionLOVVO.xml |
Select ‘Employee’ AS POSITION from dual Union Select ‘Manager-1’ AS POSITION from dual Union Select ‘Manager-2’ AS POSITION from dual Union Select ‘Director’ AS POSITION from dual |
|
5 |
Partial Render VO |
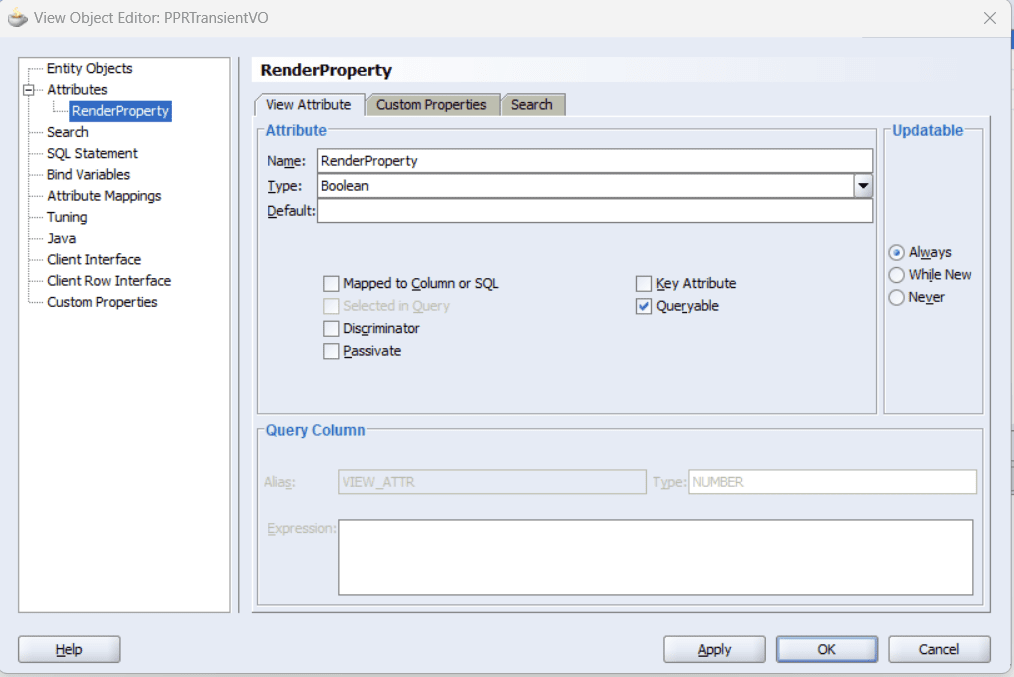
PPRTransientVO.xml |
There will be no query for this. We have just added a Transient Attribute: RenderProperty with Type as Boolean |
Partial Render VO: Transient Attribute with Boolean Type and Updatable: Always

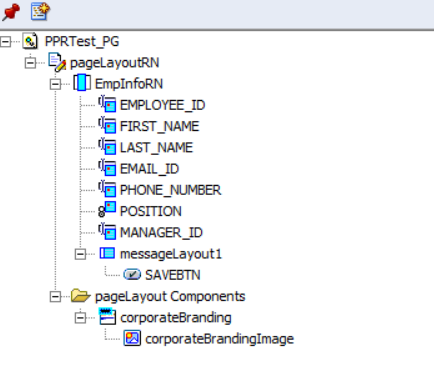
Page Layout Structure:

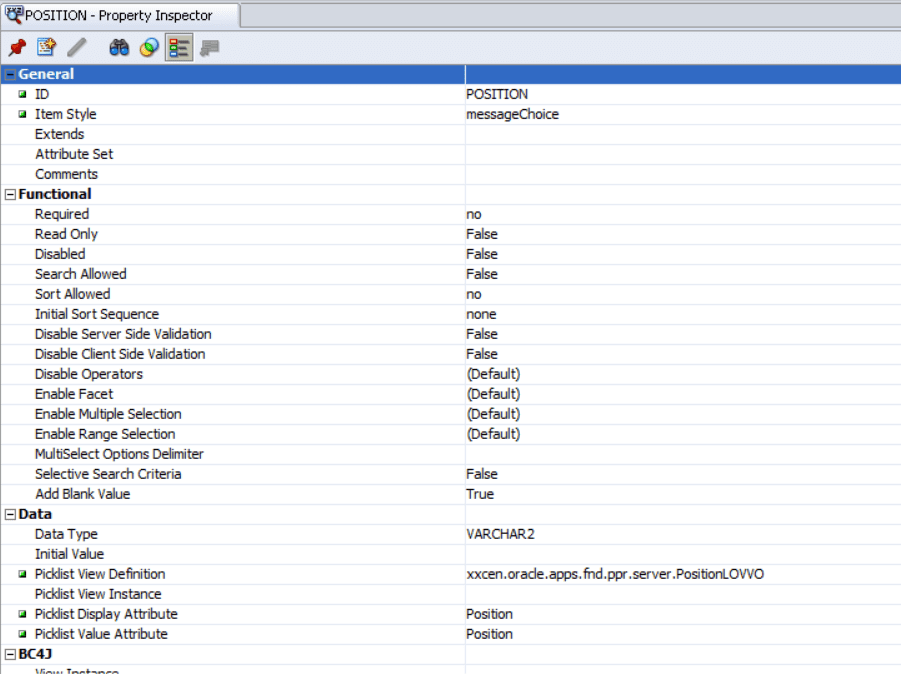
Position LOV Properties:

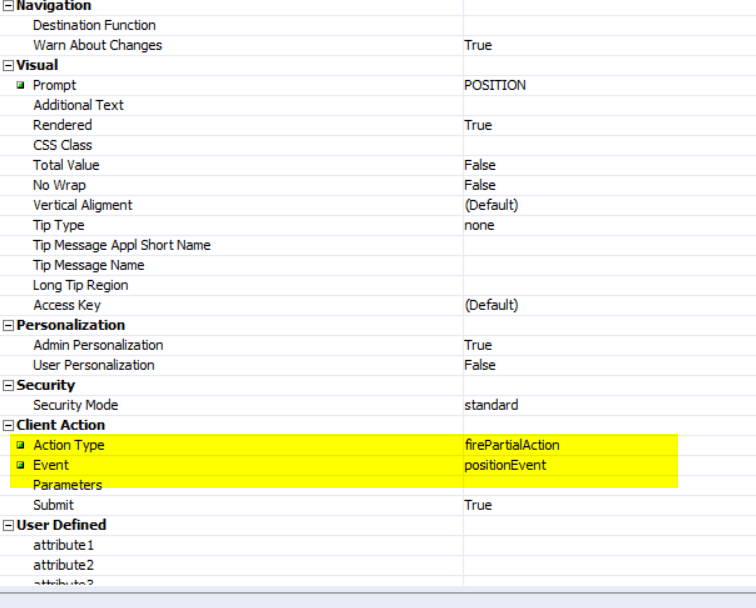
Partial Event Properties:

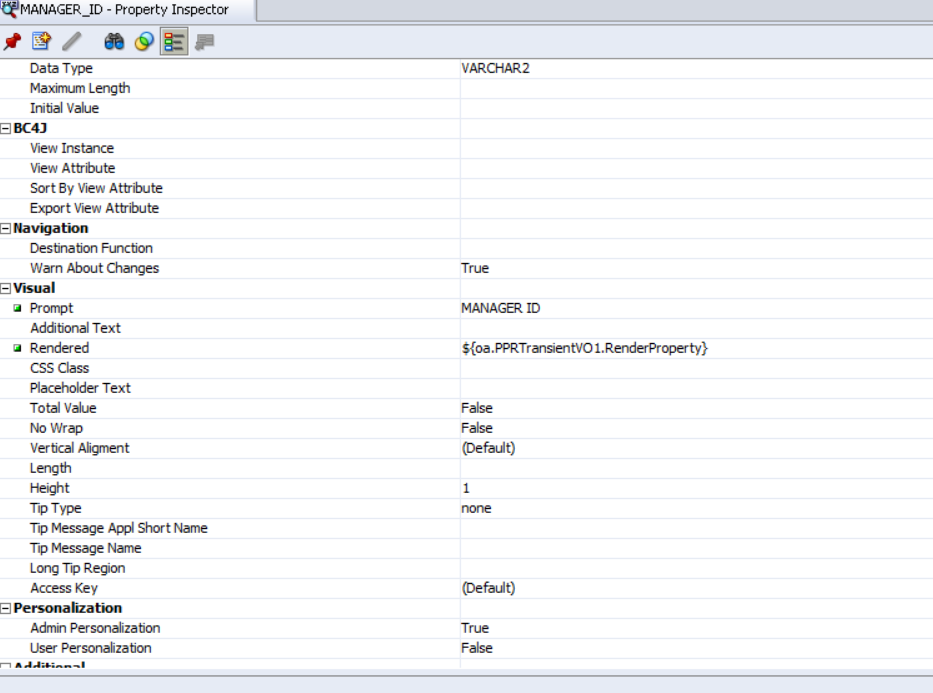
Manager ID Properties: So as per requirement needs, we have utilized SPEL on Rendered Property to display or hide the MANAGER ID field based on the selected Position.

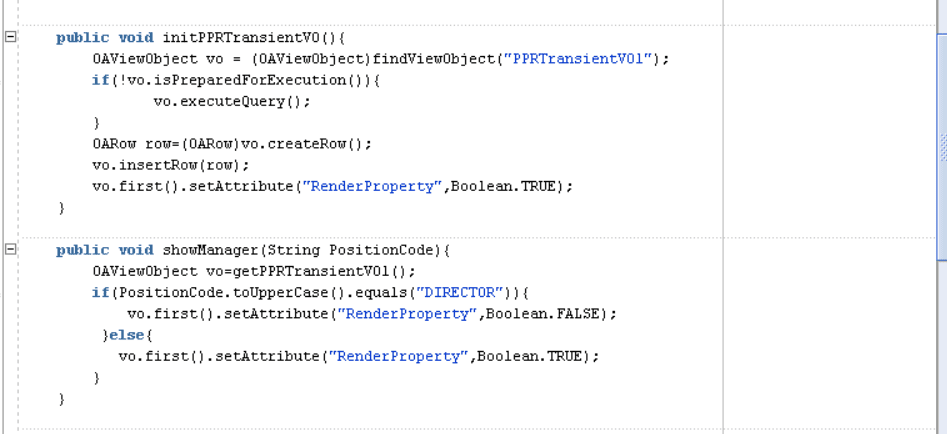
AM Methods: In the PPRAM.java file, we will write two methods – one for Initializing PPRTransientVO to display the Manager ID field on the Initial Page Load and one for dynamically hiding the Manager ID field based on the selected Position on the UI Screen.

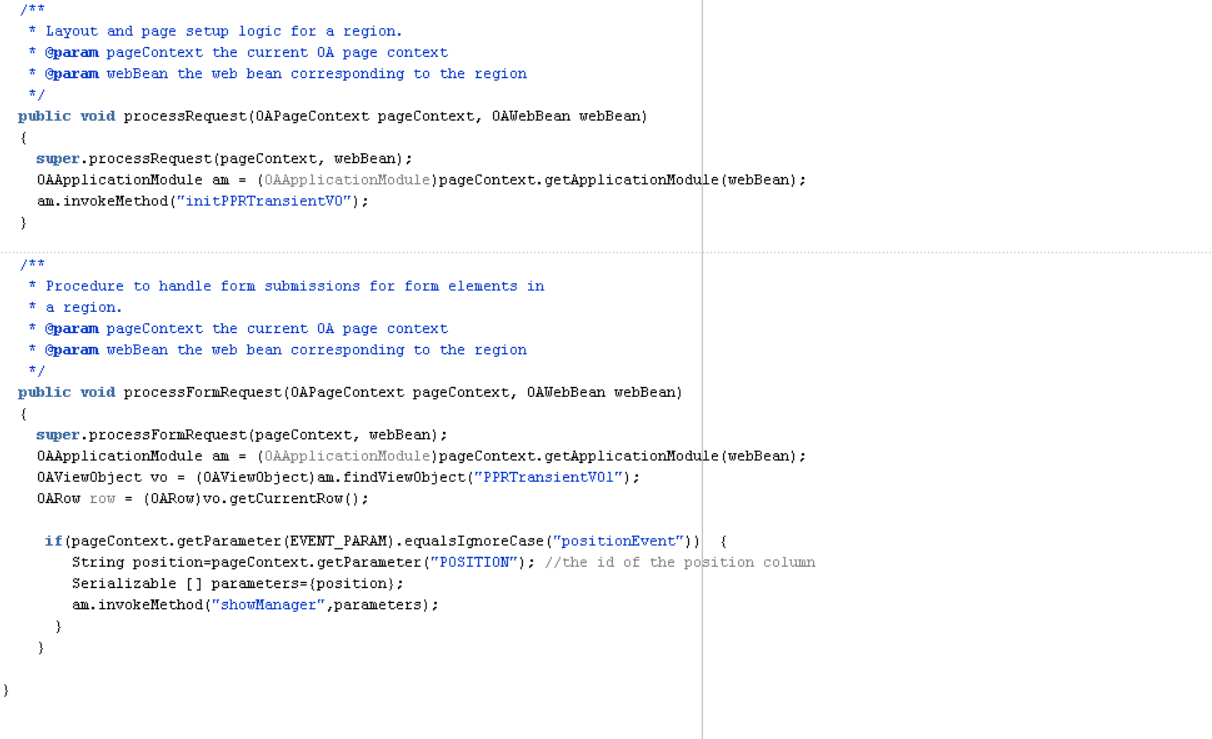
CO Methods: In PPRCO.java and the processRequest() method, we will call the initPPRTransientVO() method, and in the processFormRequest() method we capture the PPR event and then call showManager() method from AMImpl.java to display/hide the Manager ID field.

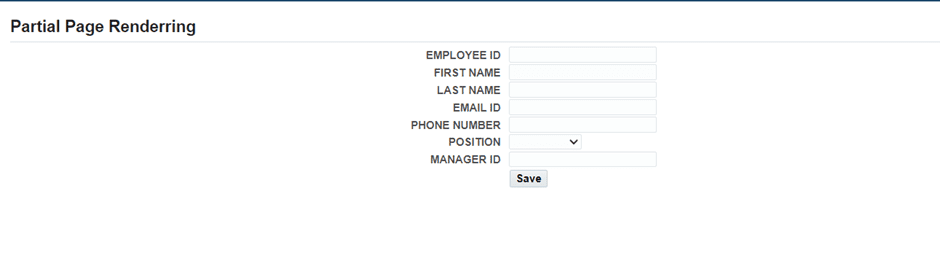
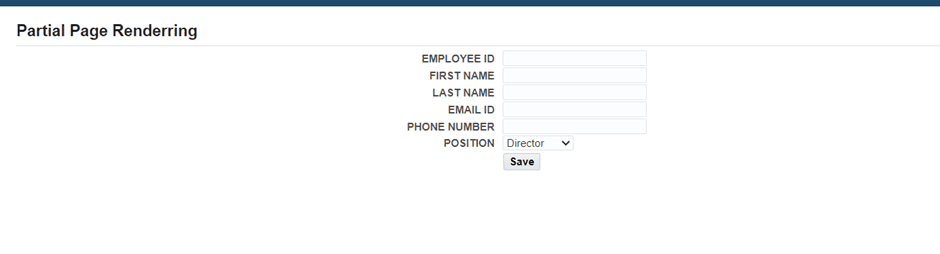
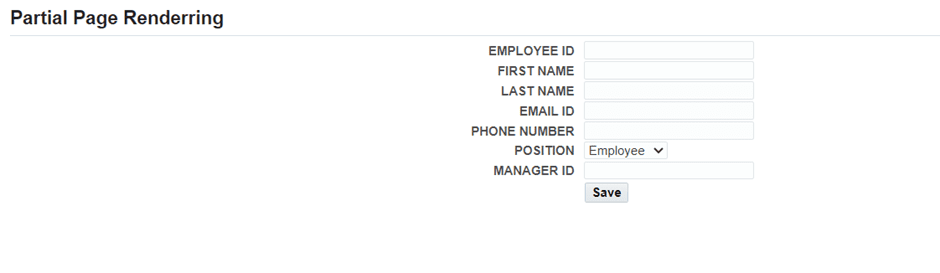
Page Run: When the page is run it will display all the fields from the page setup initially as we have called initPPRTransientVO() Method in the Page controller processRequest() method.

When the user selects the Position as ‘Director’ then, the MANAGER ID field is hidden by the PPR event from the processFormRequest() method in the Page Controller.

When the user selects a Position other than ‘Director’: the MANAGER ID field is again displayed by the PPR event from the processFormRequest() method in the Page Controller.

Have Questions about Implementing PPR in OAF?
Through this blog, readers will find a clear and comprehensive guide on how to implement the Partial Page Rendering feature in OAF. This feature proves invaluable for managing dynamic items effectively within OAF Pages.
If you have any questions or need clarification regarding best practices for implementing the Partial Page Rendering feature in OAF, please contact our expert team or the author directly to learn more.
Vishal Kumar – Lead Consultant
LinkedIn: https://www.linkedin.com/in/vishalsomisetty/